Design UI challenge that led to a 53% reduction in platform navigation time
Revamped Sidebar Animations
Expectedly
Research showed:
Outdated sidebar increases navigation time and packed with usability issues
Working closely with Design director Noa Karni, we developed a strategy to tackle the sidebar problem.
First step: Conduct thorough research to uncover the full scope of issues and convince stakeholders of the necessity for improved navigation.
We formed a 'task force' of designers, ready to address this challenge while managing their existing projects.
By dividing research tasks, we quickly collected critical feedback.
It was clear: The sidebar was a major pain point for users, colleagues, and stakeholders.
This groundwork crucially helped us advocating for a comprehensive sidebar redesign.
Activities & Outputs
Exploring Solutions
Time & tech constraints: we strategically decided to refine, not redefine our platform navigation
Using research, we set clear goals along with measurable KPIs to precisely target improvements.
In a number of brainstorming sessions, our dedicated team identified 12 essential tasks to address navigation issues. Prioritizing tasks for potential impact, I led the charge on critical updates, refining platform hierarchies, refreshing the UI and saving user preferences.
After we distilled our insights and design concepts into a sharp deck, setting the stage for stakeholders buy-in.
Activities & Outputs
Post-approval discovery
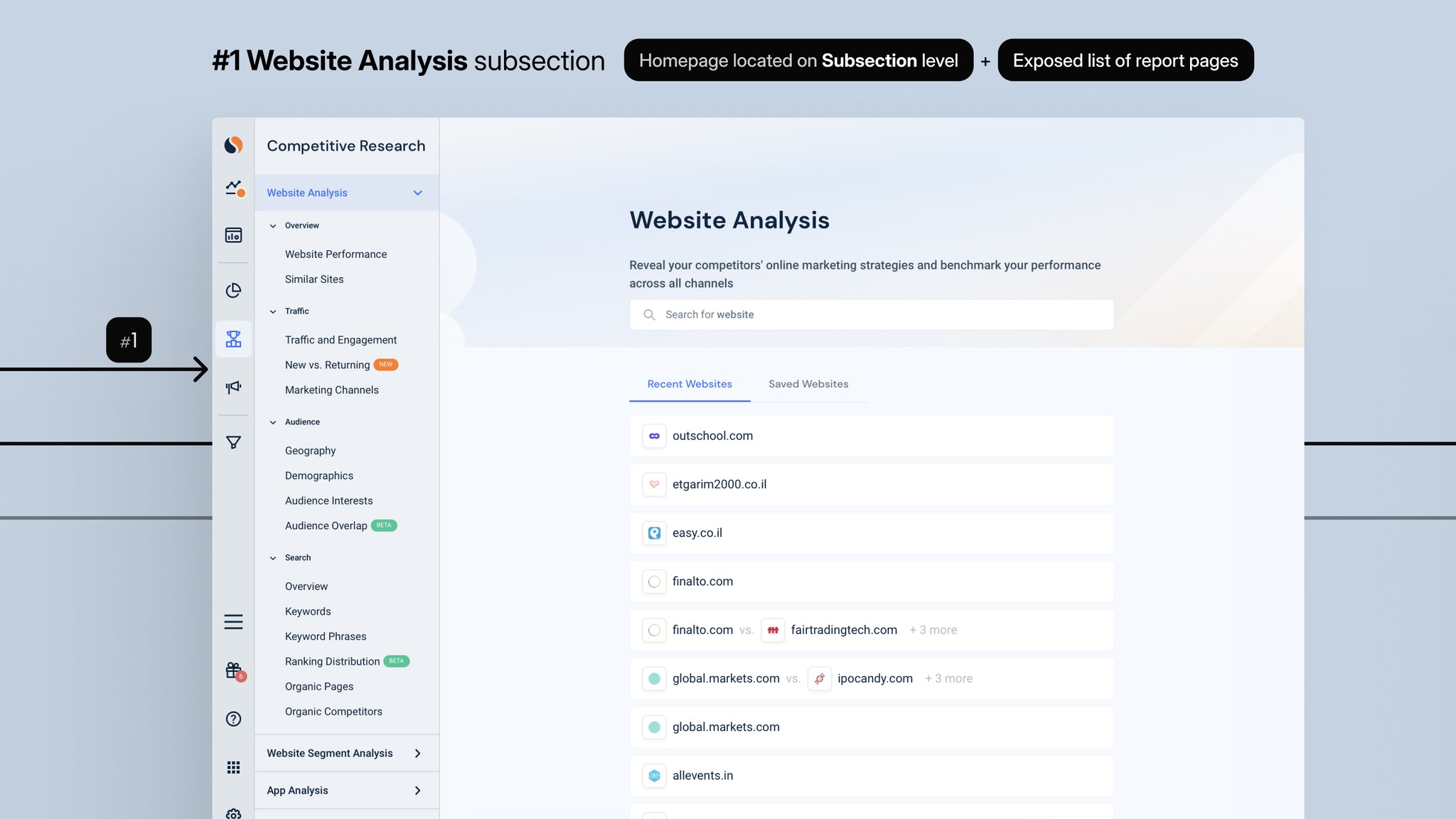
With stakeholders nod: 3 types of sidebar’s Information Architecture unveiled
Initially focusing on thoroughly mapping out all sidebar user flows, I quickly uncovered major discrepancies in the Homepage structures and secondary sidebar levels across various sections.
This insight drove me to formulate a comprehensive proposal for aligning our informational architecture, complemented by alternative option, so that our teams and stakeholders can evaluate different solutions.
Data-driven commitment
Turning 0.6% Engagement rate into convincing argument to remove the Acquisition Homepage and align IA
Discovering that only a small number of users interacted with the Acquisition Homepage was pivotal in convincing skeptical stakeholders and got a practical commitment to a cross-platform consistency.
In collaboration with our Dev and Product leaders, we refined our platform's Informational Architecture:
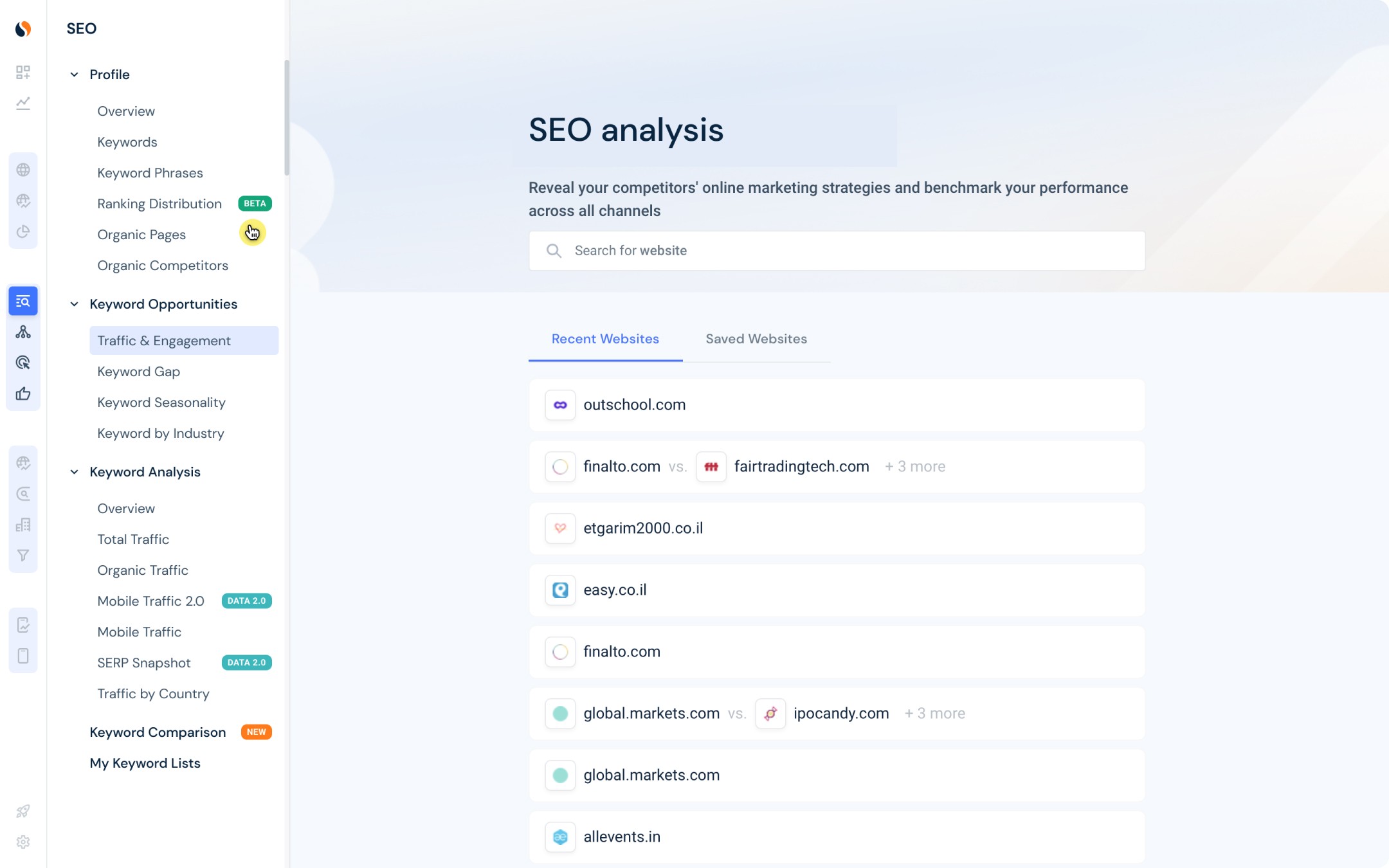
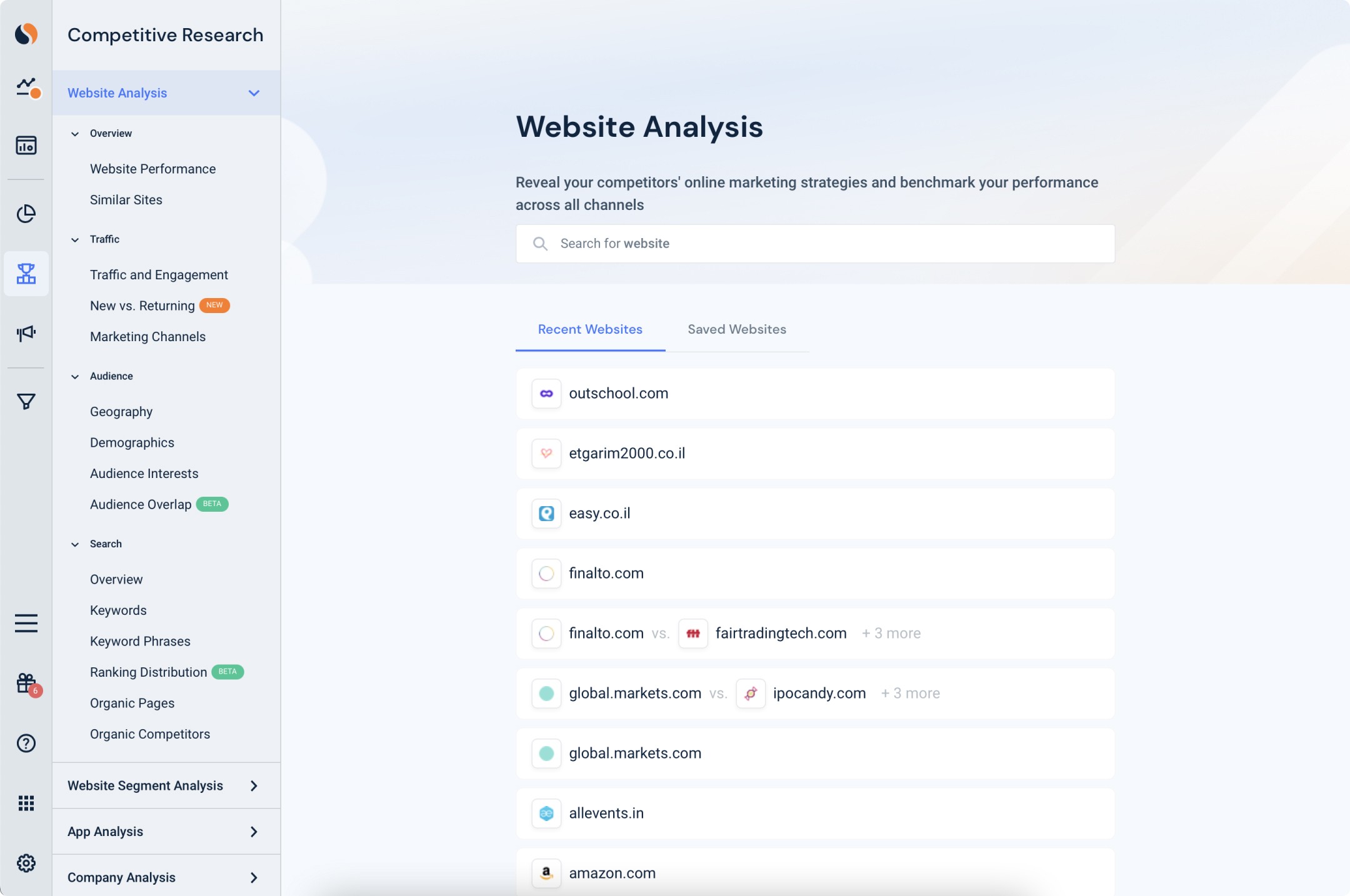
Removing the Acquisition homepage to streamline user experience
Reusing existing pages as new homepages for subsections, avoiding the need for additional development
Preserving report pages in the secondary sidebar to keep valuable structures intact
Limiting sections without exposed report pages to the primary sidebar, addressing technical constraints
Activities & Outputs
User flows mapping &
Technical constrains
analysis docs
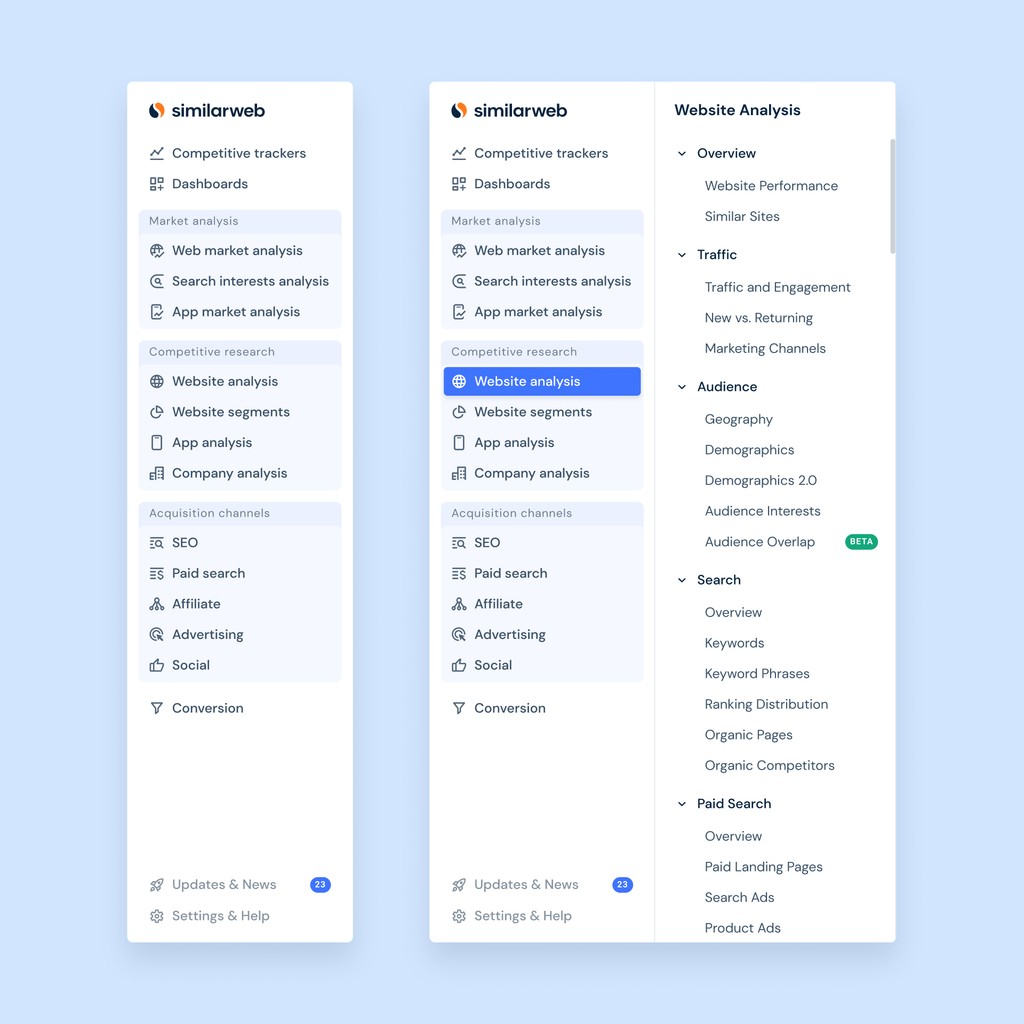
Strategic Concept of new Informational Architecture
Major Commitment with Product Directors
Concept Evaluation
11 prototype interviews revealed only minor issues, confirming concept's strength
After aligning on the overall concept, considering all constraints, I crafted a prototype that closely resembled the interface we aimed to develop.
For the following interviews, I prepared:
Prototype covering all major user flows across sections, addressing the previously diverse Informational Architectures
Comprehensive list of tasks and questions to guide the participants
We conducted 5 interviews with a varied group of actual platform users and 6 sessions with our Go-To-Market (GTM) and Customer Success (CSA) managers.
These meetings aimed to collect qualitative feedback, revealing only minor issues and affirming the concept’s viability.
"
This is a lot cleaner than what you guys are running with today.
I think with some modifications it could be even cleaner but I really like what you've done with the grouping on the left-hand side across sections.
Kelly, one of our respondents
Unstoppable sidebaring
Filling the PM void: overcoming team shifts without losing a step
After a series of interviews, we refined our sidebar concept and wrote our Product Requirements Document (PRD), which now includes detailed terminology, edge cases, event tracking requirements, release stages, and updated development roadmap. The development process presented unique challenges:
During significant team changes, I stepped in to guide our team during a period without a Project Manager
I led the design of new components, interaction solutions, and a custom icon set specifically for the sidebar project, expanding our design system
Coordinating with multiple teams, I ensured the new sidebar's seamless cross-platform integration
Despite the challenges of team dynamics and technical hurdles, our commitment to developing the new sidebar navigation kept the project on track, helping us move forward.
Sidebar final Designs + Various states
New Icons Set
Design System Components Structure
Activities & Outputs
Detailed PRD
+ event tracking requirements
+ release stages & updated roadmap
Final design solutions
Interaction design, updated UX and UI solutions
Custom Icon Set
Specifically for the New Sidebar
Design System Update
Including over 100 components and various states
Unstoppable sidebaring
Unexpected rollout becomes silent success: new navigation was effortlessly adopted
Friday evening, our design director Noa informed me the new sidebar had been accidentally released two weeks prior.
Initially shocked, we quickly regrouped to plan our next steps. Checking Fullstory sessions and other feedback sources, we realized that we hadn’t received any complaints, support tickets, or even critical feedback—only a few dispersed positive comments from CSMs surprised by the change.
Alongside key stakeholders, we decided not to roll back the sidebar despite the need to overhaul our entire release plan, including marketing activities and materials.
In response to this unexpected launch, we collaborated with UX researchers to conduct post-release interviews, seeking to understand how users were adapting to the new navigation. Our analysis revealed an improved user flow, with essentially fewer clicks required to access major features.
The lack of direct responses to our questions about the sidebar quickly revealed a telling sign: the absence of interest or issues indicated users found the navigation intuitive and trouble-free, reflecting the idea of effective navigation—unobtrusive and easily understood.
What customers said
Final results
Few month later, together with the Product Manager and Analyst, we found that updating the sidebar was a big win. We made navigation intuitive and consistent, easier for users to get around the platform and find things faster.
Our focused analysis on previously low-engagement pages showed significant improvement in key areas, doubling or even tripling in MAU figures, marking that important features have become more discoverable for users.
Sections Return Rate*
within 10 min • First time users — *Factually it is Engagement